系列文章
- 如何在群晖系统中安装Cpolar(群晖7.X版)
- 使用Cpolar远程访问内网群晖NAS 上篇(7.X版)
- 使用Cpolar远程访问内网群晖NAS 下篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 上篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 中篇(7.X版)
- 使用Cpolar发布群晖NAS上的网页 下篇(7.X版)
- 使用Cpolar发布群晖NAS博客网站 1(7.X版)
- 使用Cpolar发布群晖NAS博客网站 2(7.X版)
- 使用Cpolar发布群晖NAS博客网站 3(7.X版)
- 使用Cpolar发布群晖NAS博客网站 4(7.X版)
- 使用Cpolar发布群晖NAS博客网站 5(7.X版)
- 为Cpolar链接配置固定域名(群晖7.X版)
- 为自定义域名的网站获取安全文件 (群晖7.X版)
- 在Cpolar客户端部署网页安全协议 (群晖7.X版)
- 如何在群晖NAS中搭建WebDav服务,并外网可访问
- 保姆级教程 利用Cpolar远程连接群晖Drive
在上篇介绍中,我们成功的将WordPress网站装入web station的“壳”中运行,并让其获得了一个固定的端口号,使得cpolar的数据隧道有了明确的锚点,也就为网页发布到公共互联网做好了准备。现在,我们就可以使用cpolar建立的数据隧道,将位于群晖NAS上的WordPress网页,发布到公共互联网上。
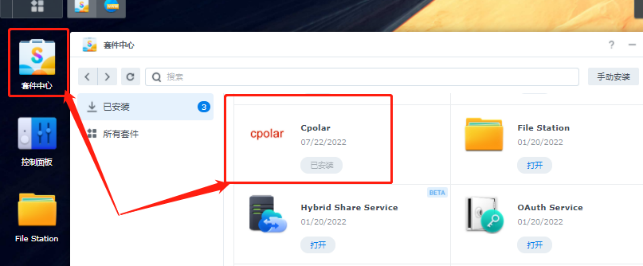
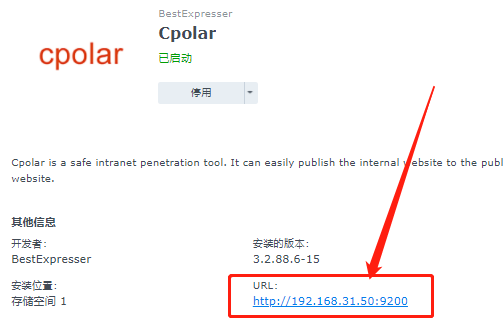
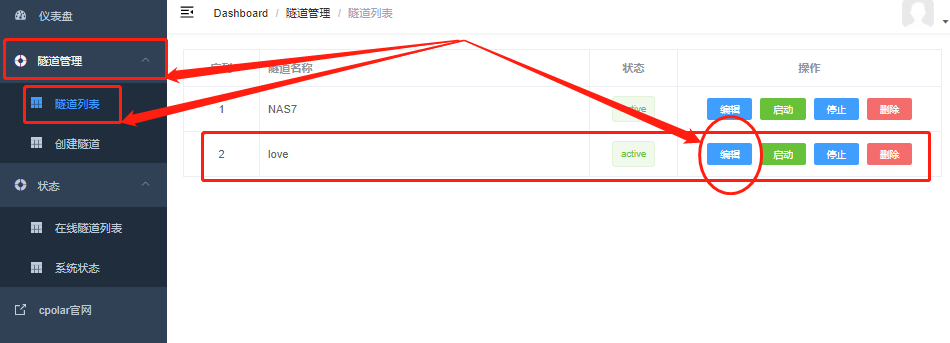
首先我们通过群晖套件中心,打开cpolar客户端的主界面,进入“隧道管理”项下的“隧道列表”页面。



在“隧道列表”页面,我们可以选择一条已有隧道,点击“编辑”按钮将隧道信息更改为WordPress网页的信息。当然,我们也可以在“创建隧道”页面重新创建一条WordPress网站的隧道。这里,我们采用更改隧道信息的方式创建WordPress隧道,以节约宝贵的隧道额度。
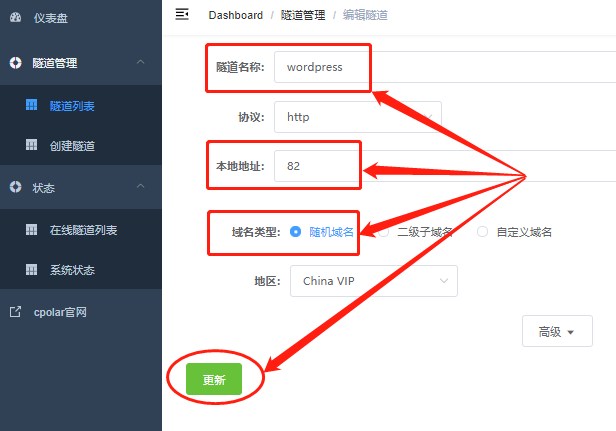
在隧道的“编辑”页面,我们将各项信息都更改为WordPress网页的信息。在各项信息都更改完成后,点击下方的“更新”按钮,应用新后的设置。这里我们需要注意,由于之前的静态网页已经占用了web station的81端口,因此我们需要在本地地址处使用82端口,这也是为什么在web station设置输出端口时,需要勾选HTTPS项并设置对应端口(当然,也可以在web station设置WordPress网页参数时,将http端口设定为其他端口)。

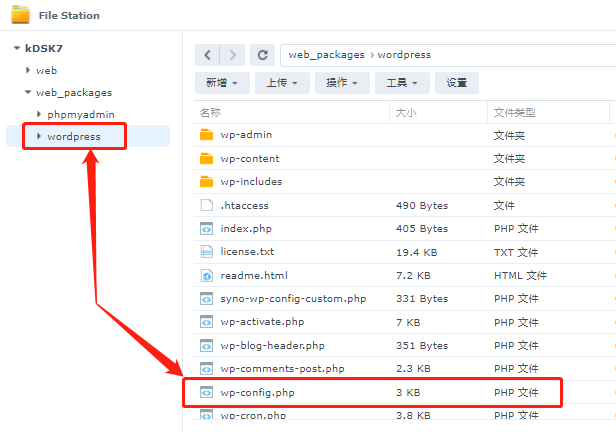
接着,我们需要对WordPress的配置文件进行修改,让WordPress正确应对。首先我们找到WordPress的安装文件夹,从中找到“wp-config.php”文件,将其下载到本地电脑中。

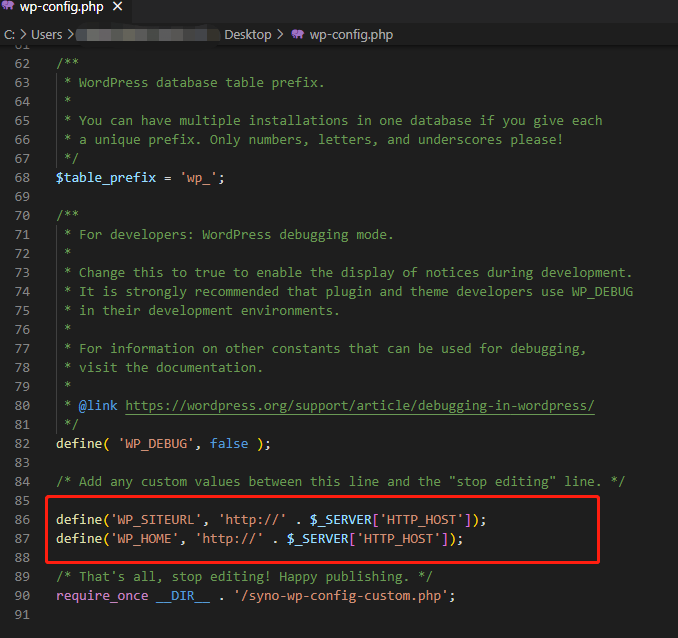
在“wp-config.php”文件下载到本地后,我们打开这个文件(由于这个文件后缀名为.php,因此我们使用VS Code软件打开,并对其进行编辑)

在图示位置中,我们插入一段代码,教会WordPress正确应对来自公共互联网的访问请求。

由于代码对于全角半角输入敏感,因此最好直接复制代码,一方出现输入错误。代码内容如下:
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST']);
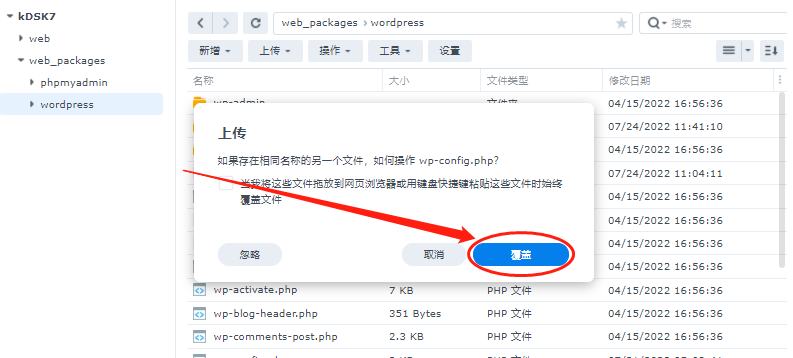
在完成代码编辑后,将代码拖动到群晖的WordPress文件夹中,覆盖(即替换)原有的“wp-config.php”文件。

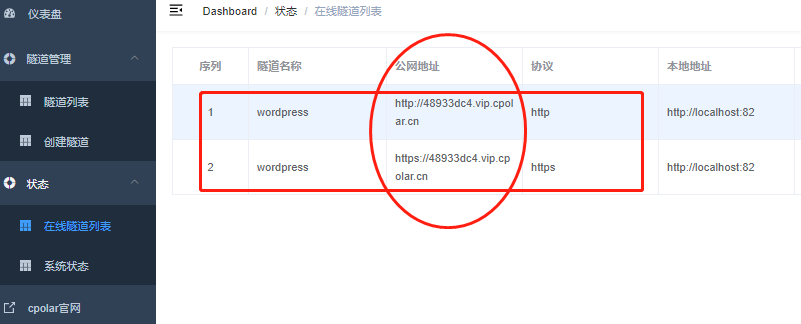
在文件替换完成后,我们就能回到cpolar客户端,打开“状态”项下的“在线隧道列表”页面,找到本地WordPress网站的公共互联网地址进行访问测试。


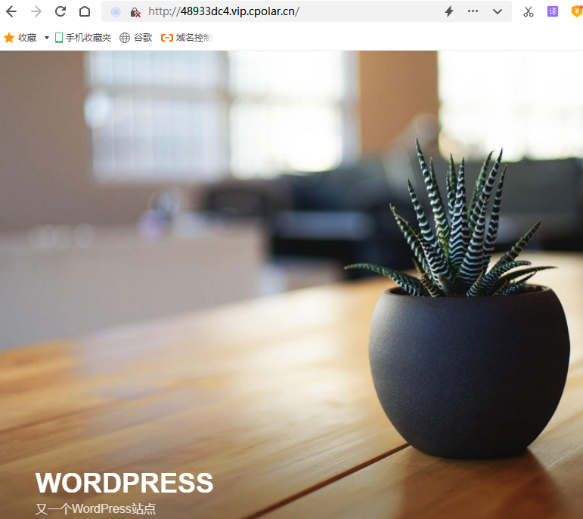
这时能看到,我们已经能使用cpolar生成的数据隧道,访问到本地群晖NAS上的WordPress网页。在测试成功后,我们接下来就是要让这个网页成为固定链接,让这个网页能被长期稳定的访问到。由于篇幅所限,这部分内容我们将在之后的文章中,为大家详细介绍。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。